| Automated charting and reporting |
SharpPlot Tutorials
General Tutorials
Chart Samples
Style Examples
Document Layout Tutorials
Text Flow Tutorials
Visual Glossaries
SharpPlot Reference
SharpPlot Class
SharpPlot Properties
SharpPlot Methods
SharpPlot Structures
SharpPlot Enumerations
PageMap Class
SharpLeaf Reference
SharpLeaf Class
SharpLeaf Properties
SharpLeaf Methods
Table Class
Table Properties
Table Methods
SharpLeaf Structures
FontType Structure
ParagraphStyle Structure
BoxStyle Structure
SharpLeaf Enumerations
DocumentLayout Classes
DocumentLayout Class
PageLayout Class
PageElement Abstract Class
Frame : PageElement Class
TextBlock : PageElement Class
ImageBlock : PageElement Class
Box : PageElement Class
Rule : PageElement Class
Common Reference
Document Class
VectorMath Class
DbUtil Class
Download
Release Notes
Licensing
SharpLeaf Tutorials > Table Tutorials > Table Cyclic Settings
Table Cyclic Settings
Column-wise, row-wise, and cell-wise settings are cycled through as we append cells to the Table.
Table Cyclic Settings
- Column-wise: SetColumWidths, SetColumMinWidths, SetColumMaxWidth, SetColumBefore, SetColumAfter, SetColumGrid, SetColumnMerge
- Row-wise: SetRowHeights, SetRowMinHeights, SetRowMaxHeights, SetRowBefore, SetRowAfter, SetRowGrid, SetRowMerge
- Cell-wise: SetCellFont, SetCellBox, SetCellClip, SetCellWrap, SetCellFillChar, SetCellAlignment, SetCellVerticalAlignment
When a setting is changed, the argument is used as a cycle, starting at current cell, and will be applied whenever we create a cell or change the content of an existing one.
Cell-wise settings can be set for as a scalar (for all future cells), as vector (along with a boolean flag specifying whether it is a row-wise or a column-wise cycle), or as a matrix (for tiling with a rectangular array of settings).
Column-wise and Row-wise settings can be set as scalar (for all future columns/rows), or as a vector to cycle through. For convenience, the default behaviour is that the setting is applied only the first time we create a cell in that row/column – otherwise things get pretty complicated when we re-visit columns in future rows or rows in future columns if we used several cycles (see example below). The ColumnOverwrite and RowOverwrite may be set to true (temporarily or not), to force the overwrite the column/row settings when creating or changing a cell.
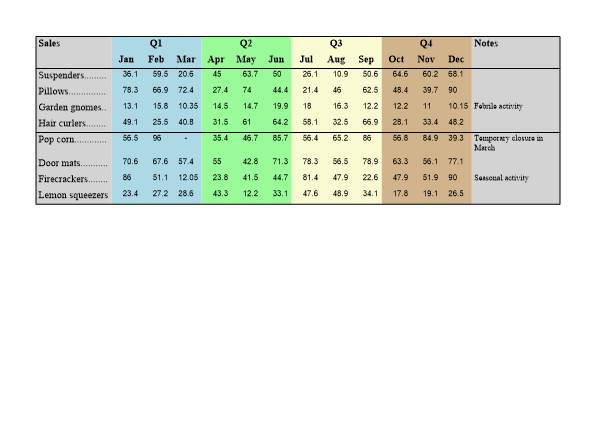
Example
quarters = new string[]{"Q1","Q1","Q1","Q2","Q2","Q2","Q3","Q3","Q3","Q4","Q4","Q4"};
months = new string[]{"Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct",
"Nov","Dec"};
entries = new string[]{"Suspenders","Pillows","Garden gnomes","Hair curlers","Pop "+
"corn","Door mats","Firecrackers","Lemon squeezers"};
notes = new string[]{"","","Febrile activity","","Temporary closure in March","",
"Seasonal activity",""};
figures = new string[][] {new string[]{"36.1","59.5","20.6","45","63.7","50","26.1",
"10.9","50.6","64.6","60.2","68.1"},new string[]{"78.3","66.9","72.4",
"27.4","74","44.4","21.4","46","62.5","48.4","39.7","90"},new
string[]{"13.1","15.8","10.35","14.5","14.7","19.9","18","16.3","12.2",
"12.2","11","10.15"},new string[]{"49.1","25.5","40.8","31.5","61","64.2",
"58.1","32.5","66.9","28.1","33.4","48.2"},new string[]{"56.5","96","-",
"35.4","46.7","85.7","56.4","65.2","86","56.8","84.9","39.3"},new
string[]{"70.6","67.6","57.4","55","42.8","71.3","78.3","56.5","78.9",
"63.3","56.1","77.1"},new string[]{"86","51.1","12.05","23.8","41.5",
"44.7","81.4","47.9","22.6","47.9","51.9","90"},new string[]{"23.4","27.2",
"28.6","43.3","12.2","33.1","47.6","48.9","34.1","17.8","19.1","26.5"}};
titlefont = new FontType("Times",10,FontStyle.Bold);
entryfont = new FontType("Times",10);
figfont = new FontType("Arial",8);
notefont = new FontType("Times",8);
// Table-wide settings
tb = new Table();
// Set up row and column grid for whole table
tb.SetRowGrid(new double[] {0,0.1,0,0,0,0.1,0,0,0});
// no gridline after first row, then every fourth row (last row has table
// box)
tb.SetColumnGrid(0); // disable vertical grid
// Set column-wise cell box for whole table
box0 = new BoxStyle(0,Color.Transparent,LineStyle.Invisible,0,Color.LightGray,
FillStyle.Solid,false);
box1 = new BoxStyle(0,Color.Transparent,LineStyle.Invisible,0,Color.LightBlue,
FillStyle.Solid,false);
box2 = new BoxStyle(0,Color.Transparent,LineStyle.Invisible,0,Color.PaleGreen,
FillStyle.Solid,false);
box3 = new BoxStyle(0,Color.Transparent,LineStyle.Invisible,0,
Color.LightGoldenrodYellow,FillStyle.Solid,false);
box4 = new BoxStyle(0,Color.Transparent,LineStyle.Invisible,0,Color.Tan,
FillStyle.Solid,false);
tb.SetCellBox(new BoxStyle[]{box0,box1,box1,box1,box2,box2,box2,box3,box3,box3,box4,
box4,box4,box0},true);
// Similarly, we could call SetColumnWidths for the whole table at once,
// but we're going to do it as we go through columns for the first time,
// just to emphase that column and row settings are not overwritten by default
// Fill the first row
tb.SetRowMerge(true); // Merge quarters horizontally
tb.SetCellFont(titlefont); // Font for next cells
tb.SetCellAlignment(Alignment.Left); // Merged cells will be centered
// This is the first time we go through columns, so their column settings will be
// carved in stone as we go
// (unless we later call SetColumnOverwrite(true) before adding cell content to some
// existing columns)
tb.SetColumnWidths(0); // First column is auto-fit
tb.AddRowCells("Sales");
tb.SetColumnWidths(30); // Data columns have fixed width
tb.AddRowCells(quarters);
tb.SetColumnWidths(-1); // Last column takes remaining width
tb.AddRowCells("Notes");
// The default SetColumnOverwite(false) ensures that the current SetColumnWidths cycle
// won't overwrite previous columns widths as we re-visit them in other rows.
// Fill the second row
tb.NextRow(1); // Next row, first column
tb.SetRowMerge(false); // Disable row merging for the rest of the table
tb.SetCellAlignment(Alignment.Center);
tb.AddRowCells("");
tb.AddRowCells(months);
tb.AddRowCells("");
// Fill the first column
tb.NextRow(1); // Next row, first column
tb.SetCellFont(entryfont); // Font for next cells
tb.SetCellAlignment(Alignment.Left);
tb.SetCellFillChar('.'); // Set up fill character for row titles
tb.AddColumns(entries); // Flow row titles (and move on to start of next column)
tb.SetCellFillChar(' '); // Disable fill character for the rest of the table
// Flow figures
tb.SetCellFont(figfont);
tb.SetCellAlignment(Alignment.Decimal);
tb.AddRows(figures); // Will move cell pointer to next row
// Finish with a column of notes
tb.NextEmptyColumn(3); // Next empty column starting at third row
tb.SetCellAlignment(Alignment.Left);
tb.SetCellFont(notefont);
tb.AddColumnCells(notes);
lf.IncludeTable(tb);

See also ...
Table Tutorials | Table Glossary | Table Members