| Automated charting and reporting |
SharpPlot Tutorials
General Tutorials
Chart Samples
Style Examples
SharpLeaf Tutorials
Document Layout Tutorials
Text Flow Tutorials
Table Tutorials
Visual Glossaries
SharpPlot Class
SharpPlot Properties
SharpPlot Structures
SharpPlot Enumerations
PageMap Class
SharpLeaf Reference
SharpLeaf Class
SharpLeaf Properties
SharpLeaf Methods
Table Class
Table Properties
Table Methods
SharpLeaf Structures
FontType Structure
ParagraphStyle Structure
BoxStyle Structure
SharpLeaf Enumerations
DocumentLayout Classes
DocumentLayout Class
PageLayout Class
PageElement Abstract Class
Frame : PageElement Class
TextBlock : PageElement Class
ImageBlock : PageElement Class
Box : PageElement Class
Rule : PageElement Class
Common Reference
Document Class
VectorMath Class
DbUtil Class
Download
Release Notes
Licensing
SharpPlot Reference > SharpPlot Methods > DrawPieChart Method
SharpPlot.DrawPieChart Method
Constructs a piechart from an array of data values and optional segment explosions.
If there are more than 5 or 6 values, and it is important for the user to be able to compare values accurately, the simple Barchart is almost always a better format.
Example
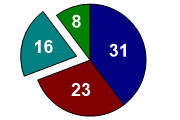
sp = new SharpPlot(180,120); sp.SetMargins(0,0,0,0); sp.PieChartStyle = PieChartStyles.ValueTags; sp.ValueTagStyle = ValueTagStyles.Inside; sp.SetValueFont("Arial",18,FontStyle.Bold,Color.White); data = new int[] {31,23,16,8}; expl = new int[] {0,0,25,0}; sp.DrawPieChart(data,expl);
The short tutorial shows a few of the possibilities and some sample code.
Overloads
- public void DrawPieChart(int[] data);
- public void DrawPieChart(double[] data);
- public void DrawPieChart(int[] data,int[] explode);
- public void DrawPieChart(double[] data,double[] explode);
Description
The Piechart is typically used to show how some total value is divided up, for example sales in two or more regions. It works best when there are only a few values, and they should be ranked in numerical order to facilitate comparison of the sctor sizes. Pies are often labelled with the actual values in the sectors, and one or more sectors may be ‘exploded’ to emphasise certain values (which is always in percentage of the pie radius).
Position and Size
For ease of use, by default:
- PieRadius is in percentage of default radius, which takes most of the available area, leaving extra room if labels are to be drawn
- SetPieCenter is in absolute points
All these behaviours may be changed by setting the appropriate PieChartStyle of Absolute (points), Percentage (of the default values), or Chart coordinates.
Value Tags
By default, value tags (enabled by PieChartStyles.ValueTags) are merged into the X-labels (spider tags), hence using the font defined by SetXLabelFont. When merging value tags into X-labels ValueTagFormat may include the “XL” string to specify how the X-labels will be merged into the value tags.
However, PieChartStyles.Inside can be used to force the tags inside the pie wedges, using the font defined by SetValueFont. Inside value tags that don’t fit will not be shown. They can however be merged to X-labels using PieChartStyles.MergeInsideTags.
See also ...
Pie charts and Rose diagrams | SharpPlot Members | SharpPlot.PieChartStyle Property