| Automated charting and reporting |
SharpPlot Tutorials
General Tutorials
Chart Samples
Style Examples
Document Layout Tutorials
Text Flow Tutorials
Visual Glossaries
SharpPlot Reference
SharpPlot Class
SharpPlot Properties
SharpPlot Methods
SharpPlot Structures
SharpPlot Enumerations
PageMap Class
SharpLeaf Reference
SharpLeaf Class
SharpLeaf Properties
SharpLeaf Methods
Table Class
Table Properties
Table Methods
SharpLeaf Structures
FontType Structure
ParagraphStyle Structure
BoxStyle Structure
SharpLeaf Enumerations
DocumentLayout Classes
DocumentLayout Class
PageLayout Class
PageElement Abstract Class
Frame : PageElement Class
TextBlock : PageElement Class
ImageBlock : PageElement Class
Box : PageElement Class
Rule : PageElement Class
Common Reference
Document Class
VectorMath Class
DbUtil Class
Download
Release Notes
Licensing
SharpLeaf Tutorials > Table Tutorials > Table Appearance
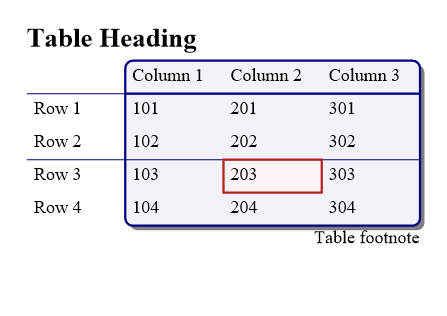
Table Appearance
The Table class provides fine control over the appearance of the table box, grid, and cells. A table may also be annotated by a heading, subheading, caption, and footnote.
tb = new Table(); tb.Heading = "Table Heading"; tb.HeadingFont = new FontType("Times",36,FontStyle.Bold); tb.Footnote = "Table footnote"; tb.FootnoteAlignment = Alignment.Right; // use default font tb.SetTitles(1,1); // 1 column and 1 row of titles tb.SetOffset(1,0); // Offset table box to exclude 1 column and 0 row tb.SetCellMargins(10); // Let's decide that the default 4 is a bit cramped tb.Box = new BoxStyle(3,Color.Navy,LineStyle.Solid,10,Color.Navy,FillStyle.Saturate10,true); tb.SetColumnGrid(0); // Disable column grid // 1-point navy grid every other row (first grid line is below first row) tb.SetRowGrid(new int[]{1,0},new Color[]{Color.Navy,Color.Transparent}); tb.AddRows(new string[]{"","Column 1","Column 2","Column 3"}); tb.AddColumns(new string[]{"Row 1","Row 2","Row 3","Row 4"}); tb.AddRows(new int[][]{new int[]{101,201,301},new int[]{102,202,302},new int[]{103, 203,303},new int[]{104,204,304}}); box = new BoxStyle(3,Color.Firebrick,LineStyle.Solid,0,Color.Firebrick, FillStyle.Saturate10,false); tb.SetCellBox(box,3,4); // Special cell box at column 3, row 4 lf.IncludeTable(tb);

See also ...
Table Tutorials | SharpLeaf.IncludeTable Method | Table Members