| Automated charting and reporting |
SharpPlot Tutorials
General Tutorials
Chart Samples
Style Examples
SharpLeaf Tutorials
Document Layout Tutorials
Text Flow Tutorials
Table Tutorials
Visual Glossaries
SharpPlot Class
SharpPlot Properties
SharpPlot Structures
SharpPlot Enumerations
PageMap Class
SharpLeaf Reference
SharpLeaf Class
SharpLeaf Properties
SharpLeaf Methods
Table Class
Table Properties
Table Methods
SharpLeaf Structures
FontType Structure
ParagraphStyle Structure
BoxStyle Structure
SharpLeaf Enumerations
DocumentLayout Classes
DocumentLayout Class
PageLayout Class
PageElement Abstract Class
Frame : PageElement Class
TextBlock : PageElement Class
ImageBlock : PageElement Class
Box : PageElement Class
Rule : PageElement Class
Common Reference
Document Class
VectorMath Class
DbUtil Class
Download
Release Notes
Licensing
SharpPlot Reference > SharpPlot Methods > DrawImage Method
SharpPlot.DrawImage Method
This will add a predrawn artwork (typically a bitmap or JPEG) to the current chart.
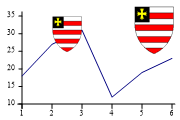
Example
data = new int[] {18,27,31,12,19,23};
// Draw image on backcloth (top right)
sp.DrawImage("ettons.png","",-6,6,40);
sp.DrawLineGraph(data);
// Draw image using chart co-ordinates
sp.DrawImage("ettons.png","",2,35,1);
The bitmap object/filename is used to get the data to include in embedded formats (required if the chart is saved to an image format, or to PS or PDF), and the uri is used as the link target for web-based formats such as SVG, XAML and VML. If you only give the filename, the two are assumed to be the same.
Overloads
- public void DrawImage(Image bmp,string uri,double left,double top);
- public void DrawImage(Image bmp,string uri,double left,double top,double width);
- public void DrawImage(Image bmp,string uri,double left,double top,double width,double height);
- public void DrawImage(Image bmp,string uri,double left,double top,double width,double height,bool stretch);
- public void DrawImage(string filename,string uri,double left,double top);
- public void DrawImage(string filename,string uri,double left,double top,double width);
- public void DrawImage(string filename,string uri,double left,double top,double width,double height);
- public void DrawImage(string filename,string uri,double left,double top,double width,double height,bool stretch);
Description
If the image is added before any charts have been drawn, the co-ordinates used are points, measured from the top left corner of the paper. You may give negative values for either top or left, in which case the image is placed the corresponding distance from the opposite edge. This is a convenient way to place a company logo in any of the corners of the finished chart.
If the image is added after a chart has been drawn, the chart axes are used as the co-ordinate system for the placement of the top left corner of the image, and also to determine how large it is drawn.
In both cases, if you omit width and height the image is placed at actual size (one pixel = one point) and if you give a required width only, the height is scaled to preserve the correct aspect ratio.
If width and height are provided, the image is scaled to fit the available rectangle preserving aspect ratio, but it may be stretched to fill by specifying the stretch flag to true.