| Automated charting and reporting |
SharpPlot Tutorials
General Tutorials
Chart Samples
Style Examples
Document Layout Tutorials
Text Flow Tutorials
Visual Glossaries
SharpPlot Reference
SharpPlot Class
SharpPlot Properties
SharpPlot Methods
SharpPlot Structures
SharpPlot Enumerations
PageMap Class
SharpLeaf Reference
SharpLeaf Class
SharpLeaf Properties
SharpLeaf Methods
Table Class
Table Properties
Table Methods
SharpLeaf Structures
FontType Structure
ParagraphStyle Structure
BoxStyle Structure
SharpLeaf Enumerations
DocumentLayout Classes
DocumentLayout Class
PageLayout Class
PageElement Abstract Class
Frame : PageElement Class
TextBlock : PageElement Class
ImageBlock : PageElement Class
Box : PageElement Class
Rule : PageElement Class
Common Reference
Document Class
VectorMath Class
DbUtil Class
Download
Release Notes
Licensing
SharpLeaf Tutorials > Table Tutorials > Sizing Columns and Rows
Sizing Columns and Rows
There are several strategies to size columns and rows of a Table.
table = new string[][] {new string[]{"Sales","Jan","Feb","Mar","Apr","May","Jun",
"Jul","Aug","Sep","Oct","Nov","Dec","Notes"},new string[]{"Suspenders",
"36","59","20","45","63","50","26","10","50","64","60","68",""},new
string[]{"Pillows","78","66","72","27","74","44","21","46","62","48","39",
"90",""},new string[]{"Garden gnomes","13","15","10","14","14","19","18",
"16","12","12","11","11","Febrile activity over the last few years — new "+
"strategy required"},new string[]{"Hair curlers","49","25","40","31","61",
"64","58","32","66","28","33","48",""},new string[]{"Pop corn","56","96",
"-","35","46","85","56","65","86","56","84","39","Temporary closure in "+
"March"},new string[]{"Door mats","70","67","57","55","42","71","78","56",
"78","63","56","77",""},new string[]{"Firecrackers","86","51","12","23",
"41","44","81","47","22","47","51","90","Unresolved legal issues in some "+
"countries\nExtremely seasonal activity"},new string[]{"Lemon squeezers",
"23","27","28","43","12","33","47","48","34","17","19","26",""}};
tb = new Table();
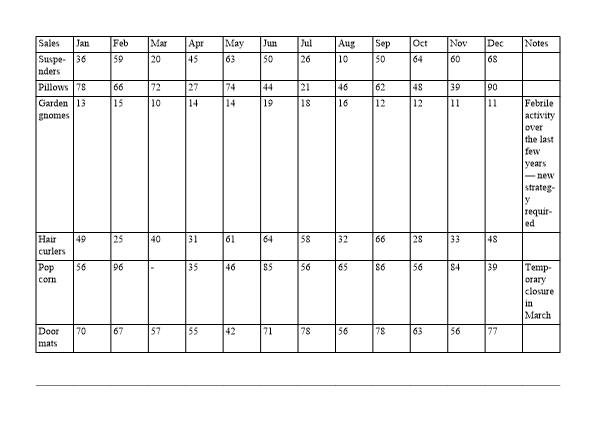
// Columns share the width evenly by default, and cell content takes as much height as needed
tb.AddRows(table);

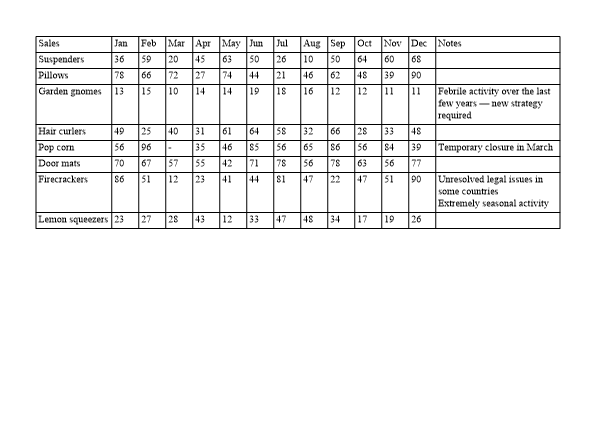
The default behaviour is not quite right in this case. Let’s change the columns widths so that row titles auto-fit, data is fixed witdth, and last column takes remaining space
tb = new Table();
// Auto-fit first column, fixed-size widths for data, last column takes remaining width
colwidths = new int[] {0,27,27,27,27,27,27,27,27,27,27,27,27,-1};
// Row heights will be the minimum required to fit cell content within column widths
tb.SetColumnWidths(colwidths);
tb.AddRows(table);

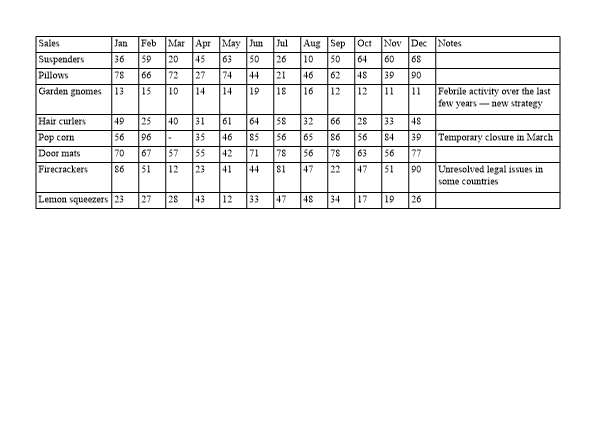
This is better. Now, the default way to handle row size is to take as much height as necessary to wrap all the cell contents at their column width. We can impose a limit if cell content is unknown. It is not a problem in this example, but let’s still have a look at what happens.
tb = new Table(); tb.SetColumnWidths(colwidths); // Impose a maximum row height - tail of cell content might be clipped off tb.SetRowMaxHeights(30); tb.AddRows(table);

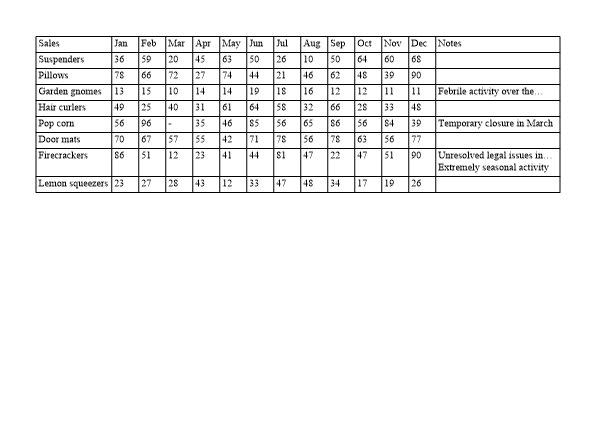
Now only the leading content of the cell is displayed, and in our example, the last line of the second-to-last row notes has disappeared. A finer strategy to prevent the leading cell content to always win over the trailing cell content is to format cell content with newlines and disable cell wrapping.
tb = new Table(); tb.SetColumnWidths(colwidths); // Another strategy : clip without wrapping - only explicit newlines will take height tb.SetCellWrap(false); tb.AddRows(table);

At that point, leading line content wins over the trailing line content, although if there are too many lines for the maximum row height, the last few lines will disappear – and there’s nothing we can do about it apart from raising the maximum row height.
See also ...
Table Tutorials | Table Glossary | SharpLeaf.IncludeTable Method | Table Members